Docusaurusのページに固有IDをつける

はじめに
Docusaurusで扱うコンテンツには「Pages」「Docs」「Blog」の3種類があります。Docsを構成するウェブページには自動的に固有のID(正確にはCSS class属性)が個々に割り振られますが、Pagesを構成するウェブページの場合は手動で設定する必要があります。
この記事では、DocusaurusのPagesを構成するウェブページに固有IDをつける方法を説明します。
フロントマター
Pagesを構成するウェブページに固有のID(正確にはCSS class属性)をつけるには、フロントマターを使用します。
フロントマターとは、.mdファイルにおけるメタデータ記入欄のことです。一般的には筆者名や最終更新日が記入されます。フロントマターになにも記入せずとも問題はありませんが、使いこなせればとても便利なものです。
作例
たとえば、Docusaurusで作られたウェブサイトのトップページにtoppageというCSS class属性を設定したい場合は、トップページの原稿(mdファイル)の先頭行に以下の行を追加してください。フロントマターは必ずmdファイルの先頭に記述する必要があります。
書換前
# タイトル
## 章タイトル
本文書換後
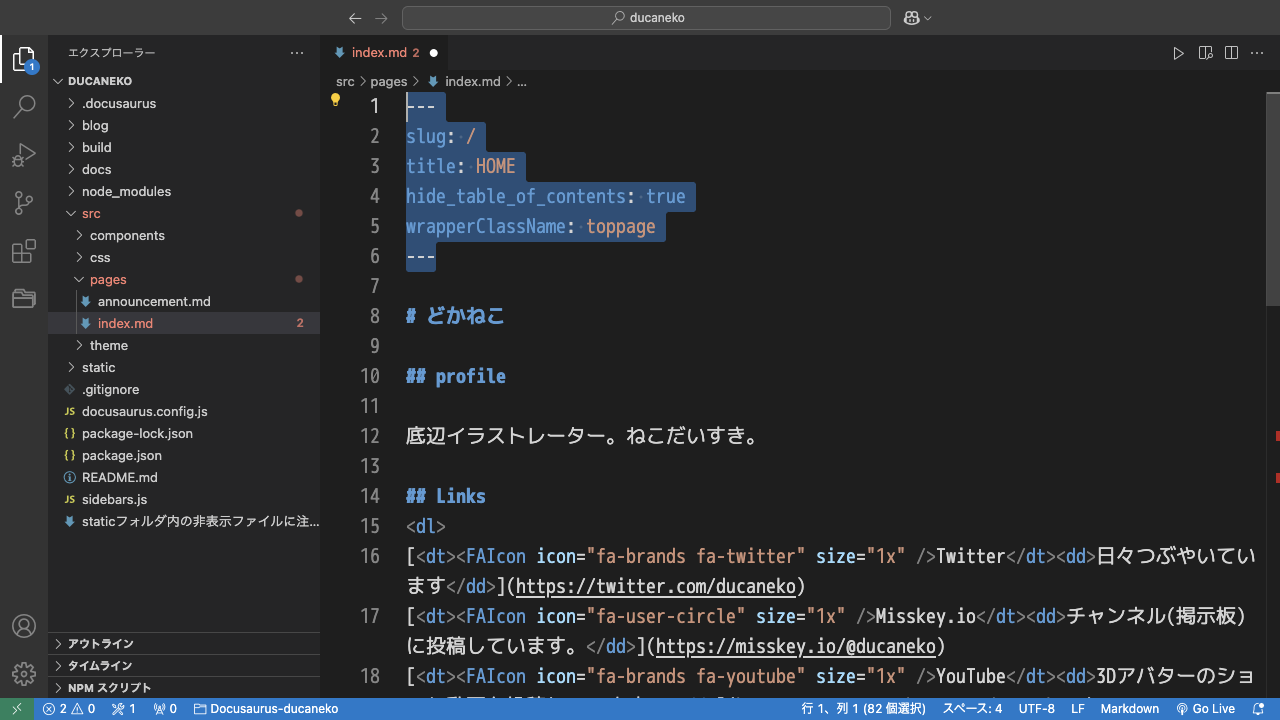
---
wrapperClassName: toppage
---
# タイトル
## 章タイトル
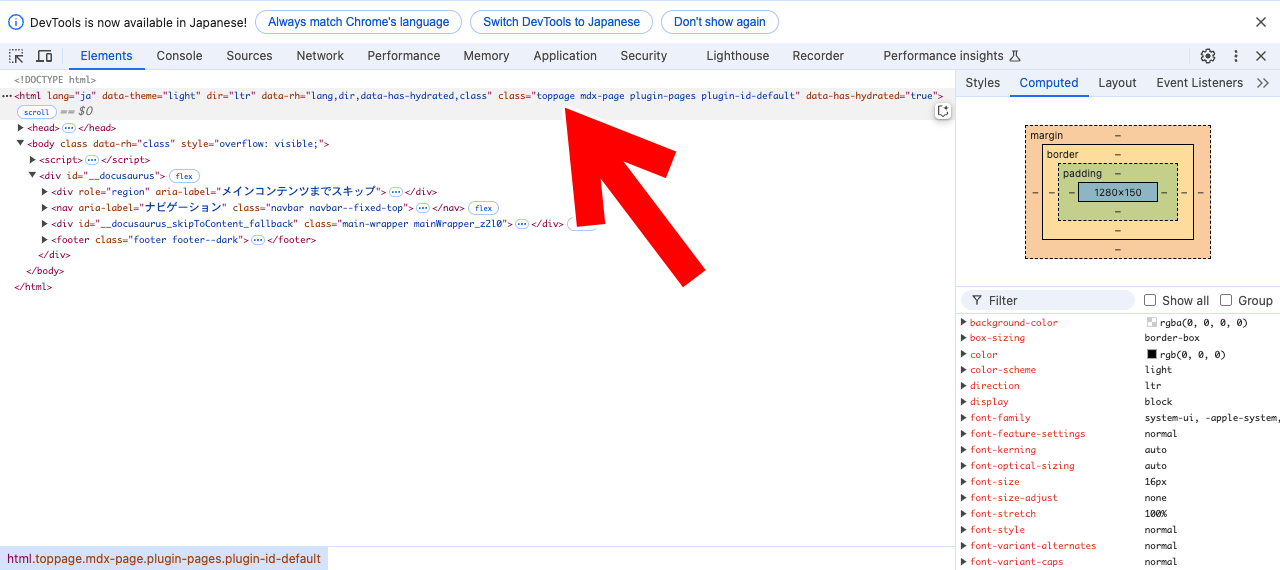
本文ビルドされたHTMLファイル
おわりに
wrapperClassNameによってページに付与されるのは、CSS ID属性ではなくCSS class属性です。よって複数のページに同じCSS class属性を設定することも可能です。
Docusaurusにおけるフロントマターの詳細な仕様については下記URLを参照してください(英文)。