VS Codeで「npmスクリプト」を使う

はじめに
この記事では、VS Code上でnpmスクリプトを実行する手順を説明します。
npmスクリプトとは
npmスクリプトとは、開発環境node.jsを用いたシステムで使用される、長い文字列のコマンドを短いコマンドに置き換えるための手法またはその短いコマンドのことです。
CLI(コマンドラインインターフェイス)方式を採用するアプリは、独自のUI画面を持たず、ターミナルと呼ばれる仲介役のアプリにコマンド文字列を入力することで操作が行われます。よく使うコマンド文字列が長いと入力も大変です。そこで、長い文字列のコマンドを短いコマンドに置き換えるための手法としてnpmスクリプトが生まれました。しかし短くなってもコマンドがコマンドであることに変わりありません。アプリ操作のためにコマンドを暗記しなければならないのは面倒です。
VS Codeには、CLIアプリからnpmスクリプトを読み取り、メニューとして一覧表示する機能があります。
npmスクリプト一覧を表示する
- VS Code起動
- node.jsを使って開発されたアプリ(たとえばDocusaurus)のプロジェクトフォルダを開く
- サイドバーにプロジェクトフォルダ内ファイル一覧を表示させる
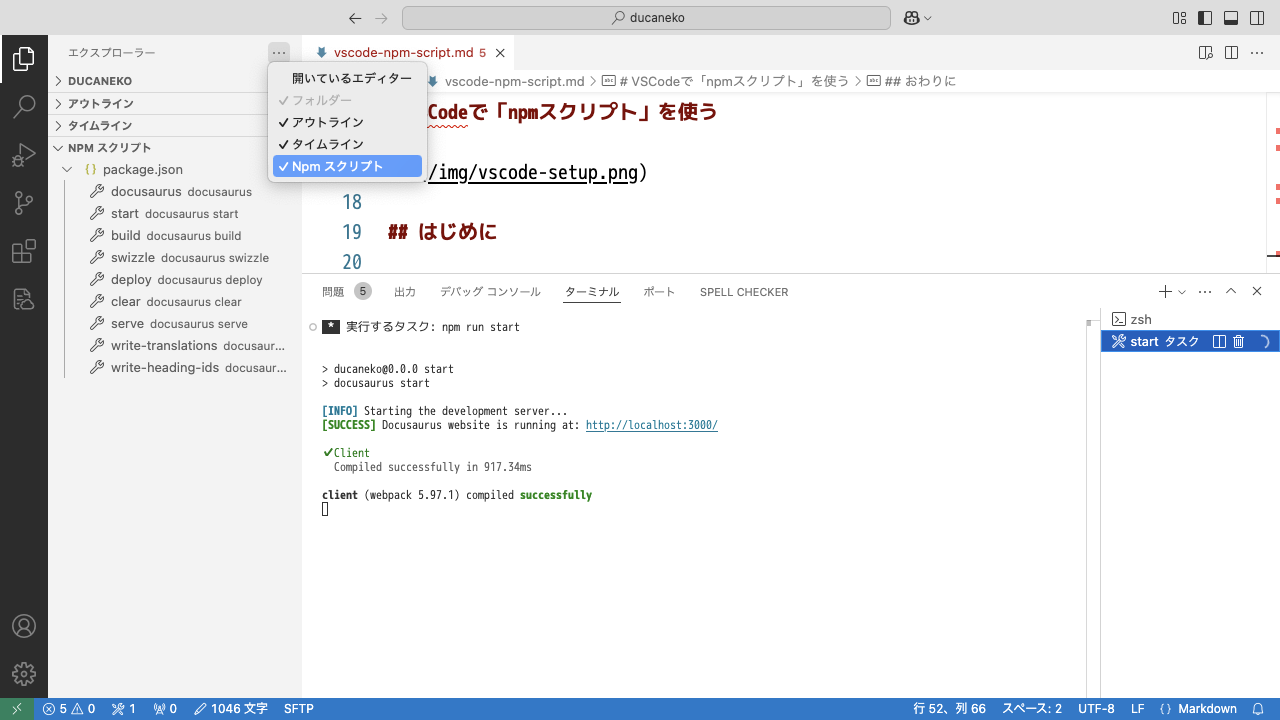
- サイドバー右上端にあるメニュー呼び出しボタンをクリック
- ポップアップメニューより「Npmスクリプト」を選ぶ
- サイドバー下端にアプリに登録されているnpmスクリプトの一覧が表示される
- 了
npmスクリプトを実行する
- 実行したいnpmスクリプトにマウスカーソルを合わせる
- 実行マーク(▶︎)が浮かび上がるので、マークをクリック
- スクリプトが実行される
- 了
備考:スクリプト実行結果はパネル画面の「ターミナル」タブに表示されます。
おわりに
コマンドを暗記しなければならないというCLIアプリ最大の問題点がVS Codeのおかげで解消されました。素晴らしい発明だと思います。