VS Codeを使う

はじめに
この記事では、VS Codeの説明とインストールの方法を説明します。
VS Codeとは
Visual Studio Code(以下VS Code)とは、マイクロソフト社のプログラマ向けテキストエディタです。プログラム作業を支援するためのさまざまな機能が備わっており、機能拡張によってさらに強化することもできます。
VS Codeの長所と短所
長所
プログラム作業に必要な機能がひとつにまとまっている点、不足している機能も機能拡張によって補える点が長所といえます。
たとえばこのサイトはDocusaurusで作られており、
- マークダウン記法で原稿を書く
- 原稿をHTMLファイルに変換する
- HTMLファイルをウェブサーバーにアップロードする
という一連の作業が発生します。これらの作業をすべてVS Codeで完結させることができます。
短所
多機能がVS Codeの長所ではありますが、一芸に秀でた専用アプリには及ばない面もあります。たとえばマークダウン記法で原稿を書くだけであればVS CodeよりもTyporaがオススメです。
また、多機能ゆえの使いこなしの難しさも短所といえます。
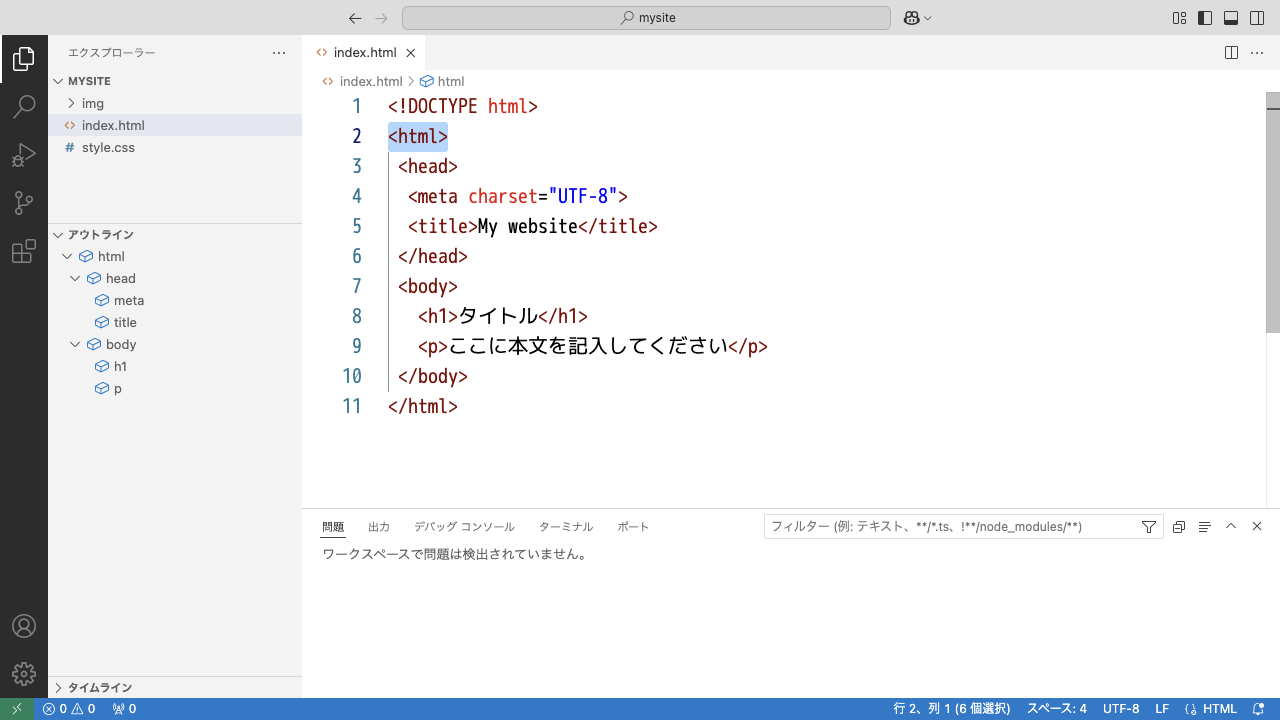
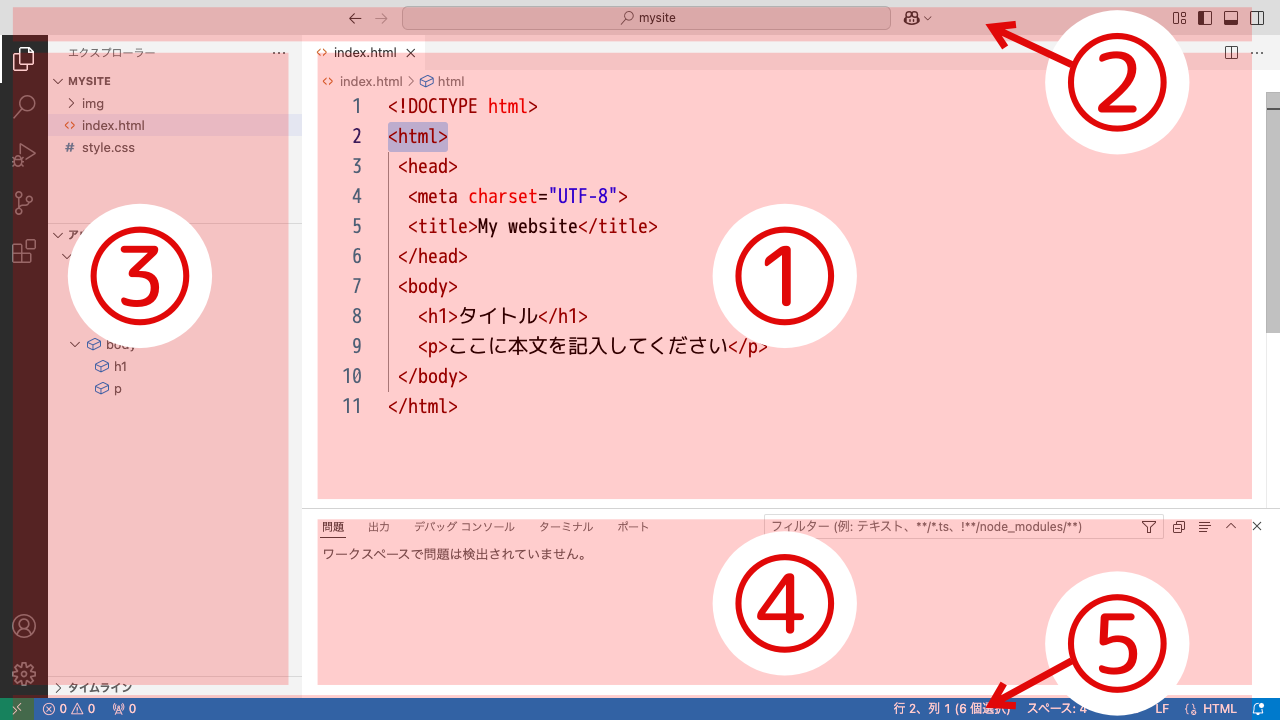
VS Codeの画面構成
VS Codeは多機能ゆえに画面UIデザインがMS-Wordやメモ帳などの古典的な画面UIデザインからかけ離れており、とっつきにくい印象があります。しかし各UI要素の意味がわかれば印象も変わるでしょう。

1. (中央部)エディタ
テキストを編集する画面。
2. (上端)タイトルバー
コマンドセンターと呼ばれる特殊な検索窓が配置されている。これは多機能すぎるVS Codeの機能を検索するためにある。
3. (左側)サイドバー
フォルダ内ファイル一覧、ファイル検索結果一覧、等、プロジェクトに関する情報を表示する画面。左端のアイコンで表示内容を切り替える。
4. (下側)パネル
構文エラーの指摘、ターミナル機能によるCLIプログラムの制御、等、プログラム作業の支援に関する情報を表示する画面。
5. (下端)ステータスバー
テキストカーソル位置、テキストエンコード形式、等、編集中のファイルに関する情報を表示する欄。
VS Codeのわかりづらい概念
「コマンドセンター」
タイトルバーに配置されている検索窓は、インターネット検索でも文字列検索でもありません。これは「コマンドセンター」と呼ばれるUI要素で、多機能すぎるVS Codeの機能を検索するためにあります。
「プロジェクト」
VS Codeでは、ファイルを開く前にまずフォルダを開くよう、ことあるごとに要求されます。
ウェブサイト開発やプログラム開発では開発テーマごとにフォルダを用意して開発テーマに関係するファイルをそのフォルダにまとめて入れておくことが一般的なので、VS Codeもそれを前提に設計されているためです。
VS Codeでは開発テーマに関係するファイル一式を「プロジェクト」、ファイル一式の収められたフォルダを「プロジェクトフォルダ」と呼んでいます。これはただそう呼んでいるだけでなく、プロジェクトごとに異なるVS Codeの設定を保存し、プロジェクトフォルダを開くことで自動的に設定が切り替わるようになっています。
「ワークスペース」
開発テーマに関係するファイル一式が複数のフォルダに分散されている場合に備え、VS Codeには「ワークスペース」という機能があります。プロジェクトとほぼ同じ概念ですが、ひとつのフォルダに限定されません。
「Git」
プログラマ以外にはほぼ縁のない存在である「Git」。Gitとはサーバー上で動くファイル変更履歴管理システムです。WindowsにもmacOSにもファイル変更履歴機能がありますがこれらは個人作業を前提としています。サーバー上にあって複数人で共同編集されるファイルの変更履歴を管理するためにGitは開発されました。
VS CodeにはGitクライアント機能が内蔵されています。(FTPクライアントを使ってFTPサーバーにファイルをアップロードするのと同様に)Gitクライアント機能を使ってGitサーバーにファイルをアップロードできます。
VS Codeのインストール
Windows版VS CodeはMicrosoft Storeから入手できます。Linux版とMac版は配布ページからダウンロードできます。
手順
- ダウンロードページを開く https://code.visualstudio.com/download
- Windows版/Linux版/Mac版から自分のPC環境に合ったVS Codeを選んでダウンロードする
- ダウンロードしたexeファイル(またはzipファイル)を開く
- Windowsの場合はインストーラ画面の指示に従いインストールする。Macの場合は解凍されたアプリをApplicationフォルダに入れる
VS Codeの日本語化
インストール直後のVS Codeはメニュー表記等がすべて英語表記になっています。設定の変更でVS Codeを日本語化できます。
- VS Code起動
- タイトルバーにある検索窓に
>Configと入力(冒頭の>記号を忘れずに) - 検索結果より「Configure Display Language」クリック
- 言語一覧より「Install additional languages」クリック
- 左サイドバーより「Japanese Language Pack for Visual Studio Code」をクリック
- 「Install」クリック
- 画面右下の「Restart Now」ボタンをクリック(VS Codeが再起動する)
- 了
おわりに
VS Codeは基本的にはプログラマ向けのアプリですが、機能拡張によってその他の用途でも便利に使えるようになります。テキストエディタを使っているときに「このような機能があればよいのに」と思った時は、是非VS Codeの機能拡張を探してみてください。